안녕하세요, 덥제입니다.
무작정 코딩공부하기 HTML 편,
3번째 글입니다.
2번째까지는 개별 태그들을 맛봤다면
오늘은, 1번째 글에서 잠시 언급했던
2023.05.16 - HTML_무작정 코딩공부하기/1번째
HTML_무작정 코딩공부하기/1번째
안녕하세요, 덥제입니다. 오랜만에 HTML 기초공부를 해볼 까 합니다. 거두절미 하고 바로 시작하겠습니다. HTML 이란 ? HTML은 Hyper Text MarkUp Language의 약어로, 웹에서 사용되는 문서들을 작성하는 언
infowaveon.tistory.com
기본구조에 따라 코드를 구성해 보는 시간을
가져보겠습니다.
본격적으로 시작하기 앞서,
이제부터는 코드가 길어질 수 있기에
코딩할 때도 보기 좋게 정리되어야
나중에 수정하기가 용이합니다.
그에 맞는 확장프로그램을 설치를 해줍니다.
VisualStudioCode 확장 - Prettier
큐브모양을 선택 한 후 " prettier "라고 검색 후 설치


설치 후
파일 -> 기본설정 -> 설정을 클릭합니다.

그런 다음,

검색창에 formatter를 검색하여, Prettier를 선택하여 줍니다.

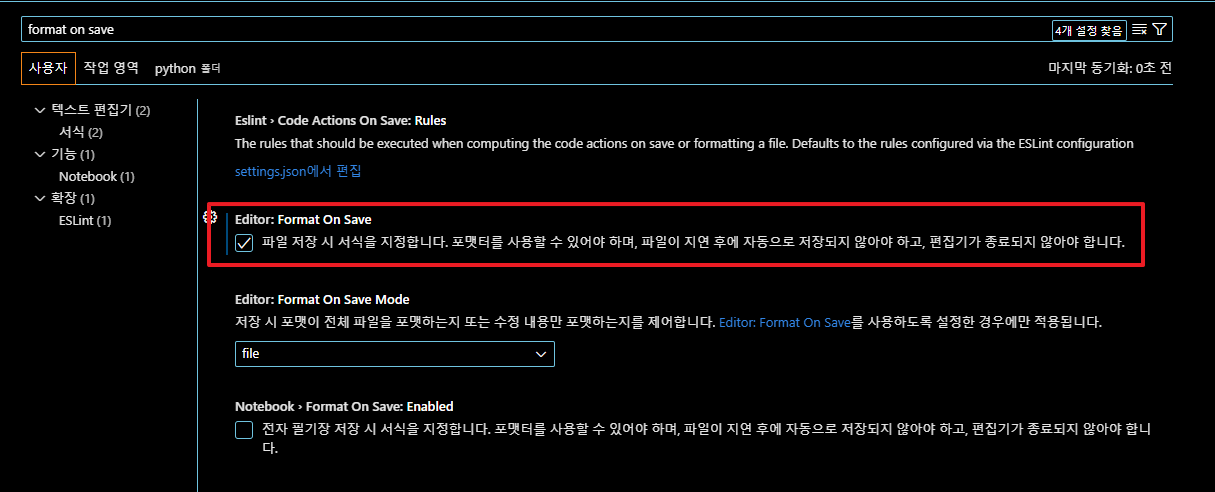
그리고 다시 검색창에 "format on save"를 검색하고 빨간 네모와 같이 해줍니다.
일단 확장프로그램 설치와 간단 설정은 마쳤습니다.
그럼 이어, 설치한 확장프로그램을 조금 더
스마트하게 쓸 수 있도록 단축키 설정을 해보겠습니다.
파일 - 기본설정 - 바로가기키 확인

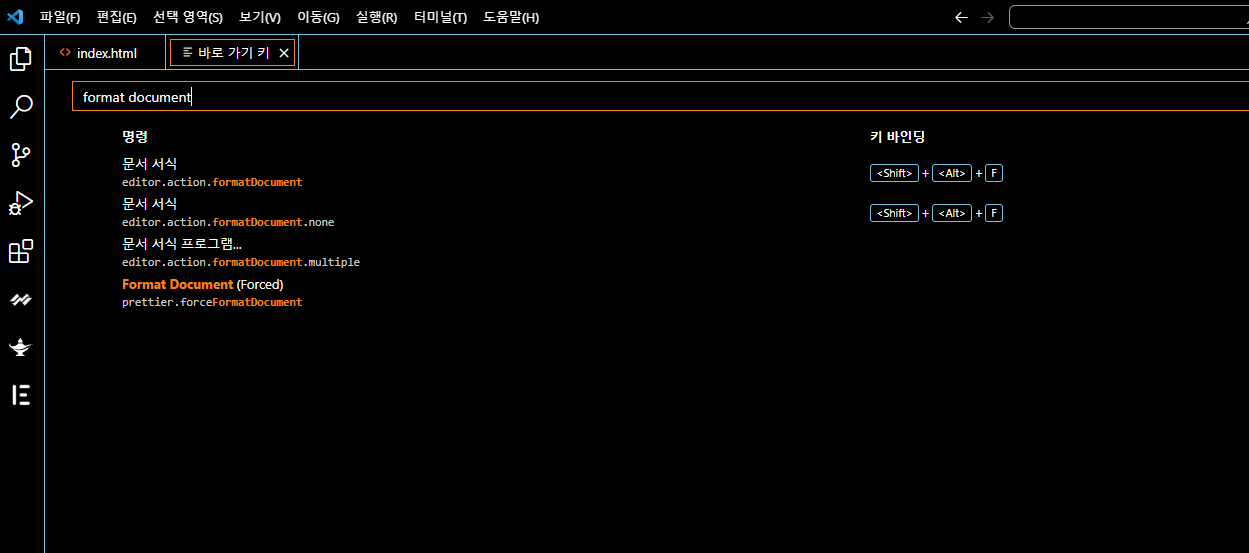
그렇게 누른 후, "format document"를 타이핑하여 줍니다.

키 바인딩에 설정이 되어 있지 않은 경우 키 바인딩을 마쳐줍니다.
Shift + Alt + F로 저는 설정되어 있습니다.
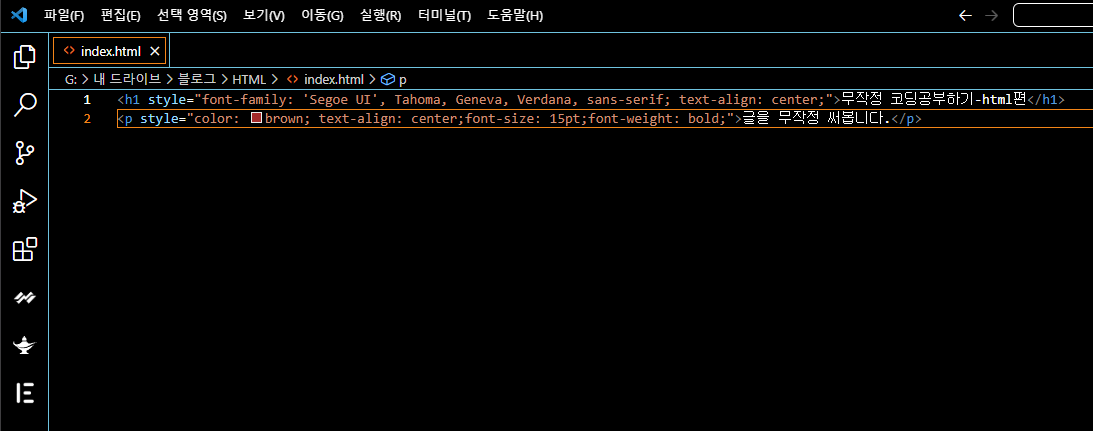
그럼, 2번째에서 저장한 파일을 다시 확인하여 봅니다.

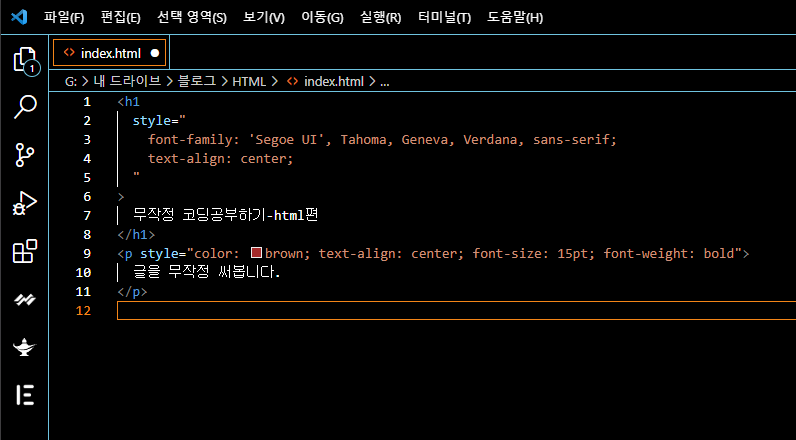
여기에서, Shift + Alt + F 선택하여 줍니다.

이렇게 바뀝니다.
옛말에, 보기 좋은 떡이 먹기도 좋다 하였습니다.
깔끔하네요, 좋습니다. 넘어가겠습니다.
기본 설정은 끝났고,
이번엔 , 잠시 웹페이지에서 나의 코드가 어떻게
나오는지 살펴보도록 하겠습니다.

만들어놓은 파일을 웹브라우저(크롬)로 열고
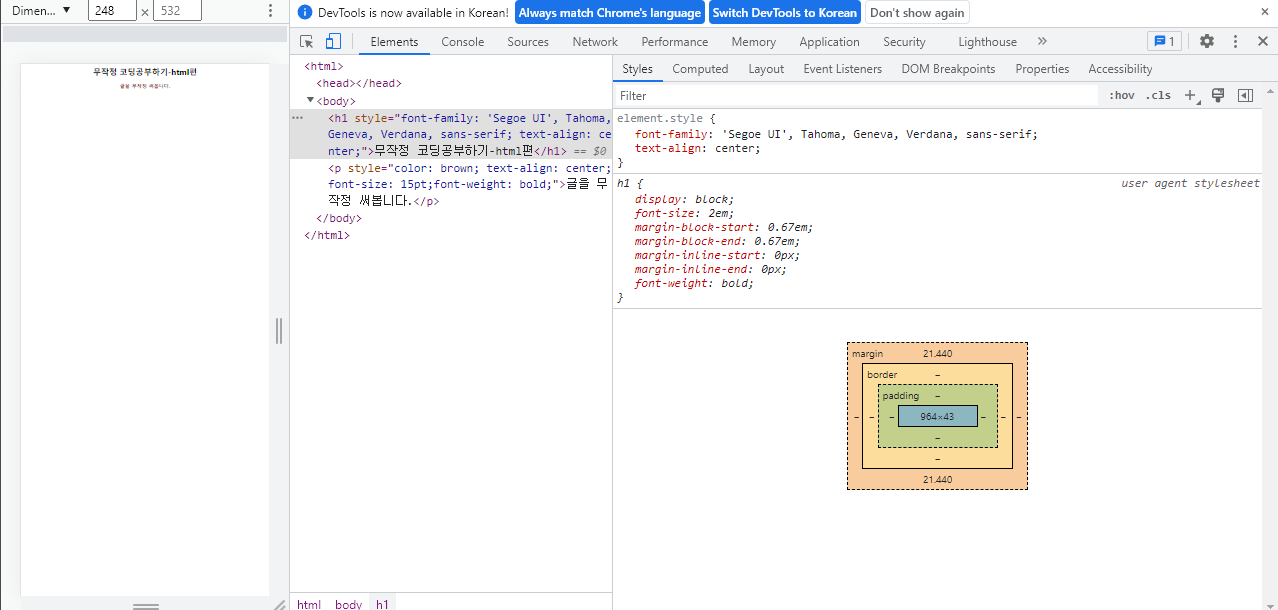
F12 또는 개발자도구를 누릅니다.
그다음 H1 태그가 감싸진 글자를 클릭하여 봅니다.

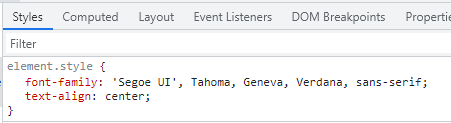
Style 부분을 보게 되면 element 직접 제가 넣은 CSS요소들이 나옵니다.

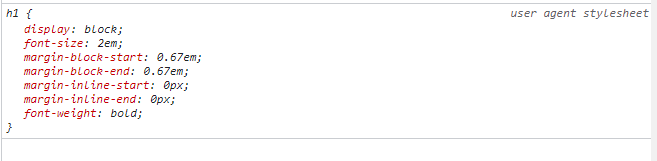
그리고 아래엔, H1 태그의 스타일 내에
기본적으로 적용되어 있는 CSS입니다.
추후, 이 구조를 가지고 앞으로 수정할 것이니
참고토록 합니다.
브라우저에서도 코드를 볼 수 있는 방법을
잠시 살펴봤습니다.
그럼 다시, CSS로 돌아가보도록 하겠습니다.
CSS 적용방법

HTML 문서에 CSS 스타일을 적용하는 방법은
세 가지 방법을 사용할 수 있습니다.
1. 인라인 스타일(Inline Style)
2. 내부 스타일 시트(Internal style sheet)
3. 외부 스타일 시트(External style sheet)
세 가지지만 오늘은 인라인, 내부 스타일에 대해서만 다루도록 하겠습니다.
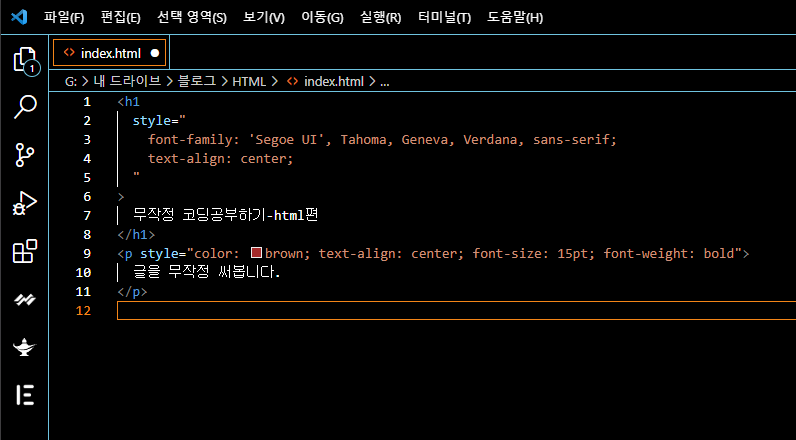
인라인 스타일
사진과 같이 HTML 요소 내부에 style속성을 사용하여
CSS 스타일을 적용하는 방법입니다.
이 경우의 단점은 요소 하나하나 마다 스타일을
설정하는 것이기 때문에 전체적인 분위기를
뜯어고쳐야 할 때엔 어려움에 직면할 수 있습니다.
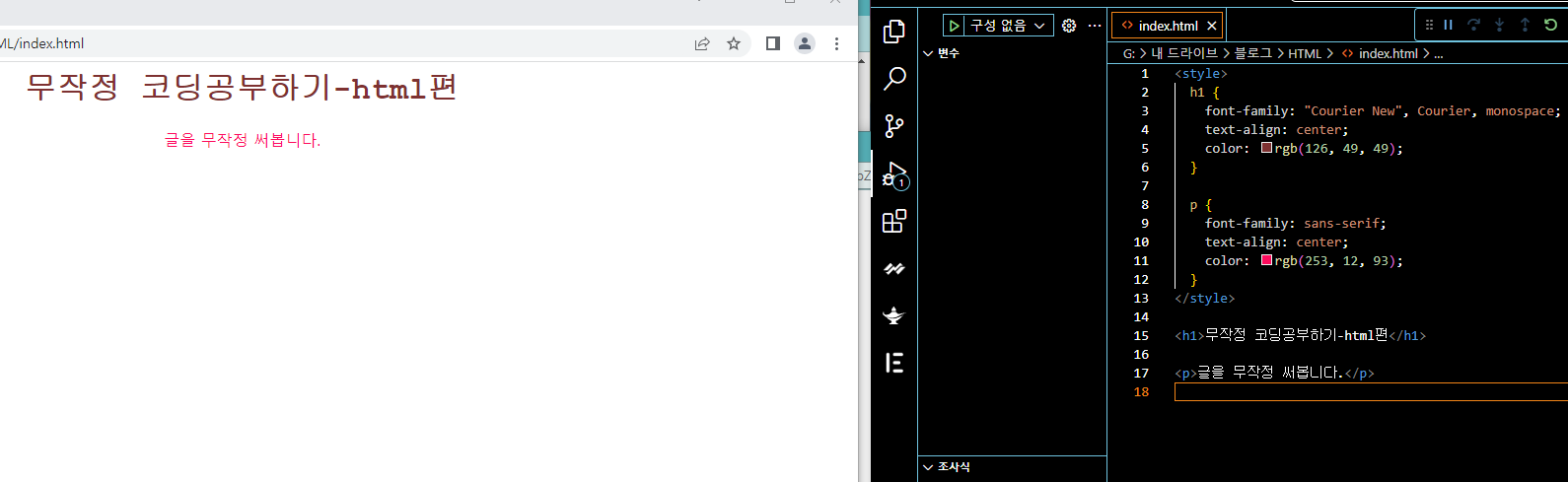
내부 스타일
HTML 문서 내의 <head> 태그에 <style> 태그를 사용하여
CSS 스타일을 적용합니다.
이러한 내부스타일시트는 해당 HTML에만 적용됩니다.
전역에 적용할 수 있는 Style 속성 사용하기

태그와 요소 옆에 바로 쓸 수 있지만, 위에서 말했듯이
중첩되는 요소들을 각각 바꾸려고 한다면 어쩔 수 없겠지만
한꺼번에 바꾸고 싶은 경우엔, Style을 따로 선언하여 사용하여 줍니다.
h1 { ;}, p { ;} ,,,,,, 모든 줄에는 " ; "이 꼭 포함되어야 합니다.
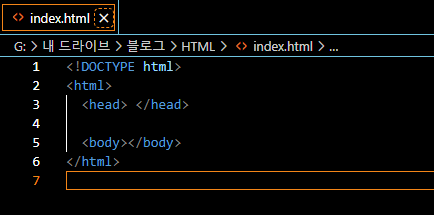
HTML 뼈대 구조 이해하기
HTML 은 1편에서도 말했듯이
머리, 몸, 발(생략도 가능)로 기본 구성되어 있습니다.
대신 HTML의 버전을 나타내주는 정보가 포함되어야 합니다.

이 구조로 기본적으로 이루어져 있습니다.
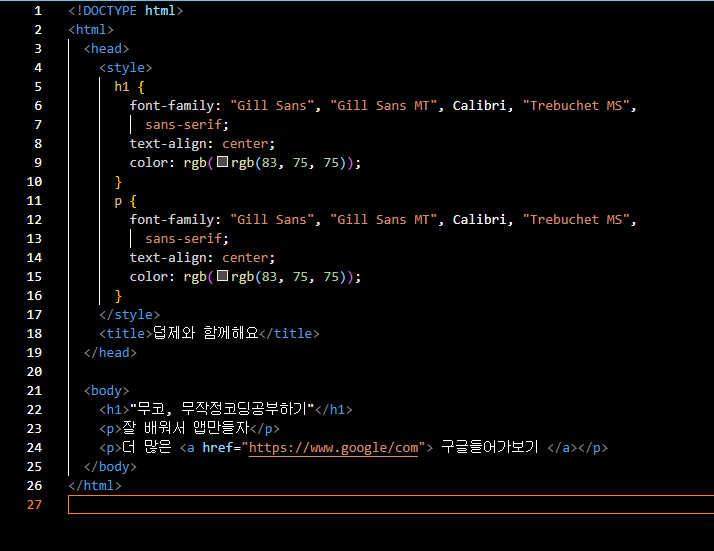
<head> </head> 사이에는 스타일과 타이틀을 넣을 수 있습니다.
타이틀은 검색엔진에서 검색 시 표기되는 역할을 합니다.
<body> ~style 요소들은 여기다가 추가해주어야 합니다.

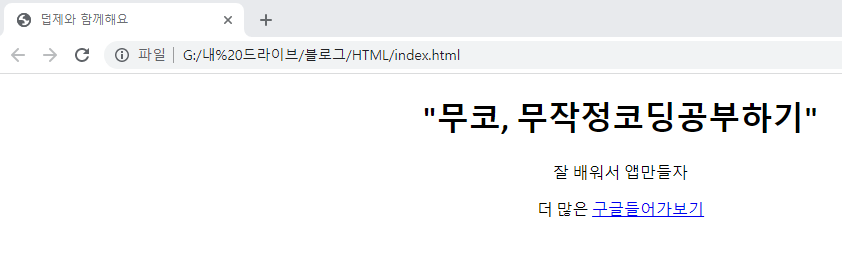
이런 식으로 설정할 수 있습니다.

링크추가하기 (A 태그)
앵커태그라고 표현합니다. 주로 하이퍼링크라고 하죠.
링크를 하기 위한 태그입니다.
기본구조는 < > 내에 a를 써줍니다.
a : anchor - 닻
href : hyper reference - 하이퍼 참조
<a href =" 주소 " >
링크 거는 방법은 자주 씁니다. 꼭 알아두는 게 좋으니
숙지하도록 합시다.
내용이 길어졌습니다.
이번 편은 여기서 마치겠습니다.
4편에서 뵙겠습니다. ^^
3편 끝.
2023.05.17 - HTML_무작정 코딩공부하기/2번째
HTML_무작정 코딩공부하기/2번째
안녕하세요, 덥제입니다. 무작정 코딩공부하기 HTML 편, 1번째에 이어, 2번째 글입니다. 시작하기 앞서, HTML의 용어를 잠시 보고 가시겠습니다. HTML을 이루는 여러가지 친구들이 있지만 태그(tag)와
infowaveon.tistory.com
'IT_STUDY > HTML' 카테고리의 다른 글
| HTML_무작정 코딩공부하기/2번째 (3) | 2023.05.17 |
|---|---|
| HTML_무작정 코딩공부하기/1번째 (2) | 2023.05.16 |

