안녕하세요, 덥제입니다.
무작정 코딩공부하기 HTML 편,
1번째에 이어, 2번째 글입니다.
시작하기 앞서, HTML의 용어를 잠시 보고 가시겠습니다.
HTML을 이루는 여러 가지 친구들이 있지만
태그(tag)와 요소 또는 엘리멘트(element)를 알아보겠습니다.
태그(tag) : HTML 문서에 사용되는 키워드로
'<, >' 기호와 함께 사용됩니다.
요소 - 엘리먼트(element) : HTML 문서에서
컨텐츠를 포함하고 있는 모든 것입니다.
요소는, 시작태그, 콘텐츠, 종료태그로 구성이 됩니다.
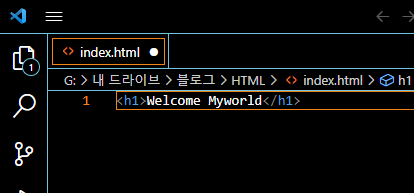
예를 들어, <h1>태그는 큰 제목을 의미합니다.
여기서 <h1>은 시작태그 </h1>은 종료태그입니다.
그리고 <h1>사이에 적는 내용이 즉 콘텐츠입니다.
</h1>
요약하자면, < > 이 안에 들어가 있는 친구들이
요소이고, <xx> 얘는 태그라고 보면 됩니다.
잠시 용어 정리를 했으니, 실습으로 넘어가 볼까요!
개발환경 - Visual Studio code
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
사이트 접속 후, Windows OS 환경을 확인하여
설치해 줍니다.
Visual Studio Code에서 index.html 불러오기

다른 요소 추가해 보기
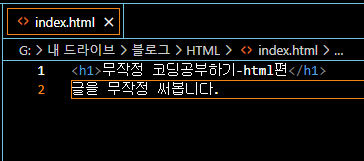
기존 첫 번째 Index.html 파일을 불러왔다면,
내용을 수정해 봅니다

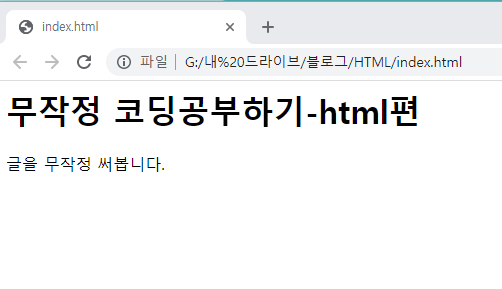
<h1>으로 감싼 영역과 감싸지 않은 영역을 비교하기 위해 실행해 봅니다.

<h1>은 큰 제목 태그로써, 태그 속에 내용을
적게 되면, 적용이 되고
태그 밖에 있는 내용은 텍스트로써 존재하게 됩니다.
이 텍스트는, 태그를 적용하지 않았기에 밋밋할 겁니다.
그렇다고, <h1> 태그에 넣기엔 제목태그로 주로
쓰이는 태그이기에
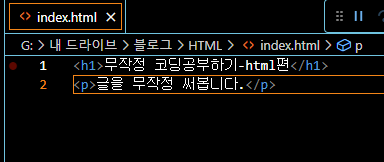
<p> 태그를 사용해 봅니다. 단락을 뜻하는 태그이며,
내용 쓸 때는 주로 이 태그를 사용한다고 보면 됩니다.


텍스트로 적었을 때와 <p> 태그로 감쌌을 때, 지금은
차이가 나타나지 않습니다.
그러나, 태그 내에 속성들을 추가하게 되면 확연히
차이가 나타날 겁니다.
그럼 계속해서 이어 가 보겠습니다.
CSS 적용하기
태그 내에 요소와 속성들을 추가하여, 글자 폰트와
양식을 변경해 보겠습니다.

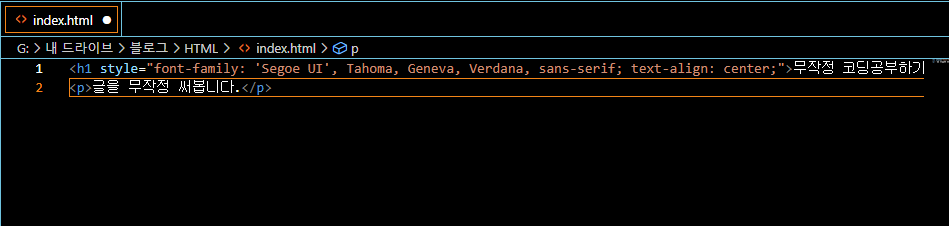
<h1> 태그에 요소 중 하나인 style 속성을 추가하여, "font-family : XXX ; text-align: XXX"를
추가해 줍니다.
(XXX는 각, 원하는 글씨체와 원하는 정렬 값입니다.)

글씨체와 정렬이 변경되었습니다.
이번엔, 글씨 색깔, 정렬과 글씨 굵기를 변경해 볼까요?

띠용, 참 쉽죠?!

요소 중 style의 속성은 많은 값들이 있으므로,
Ctrl + Space를 누르면 속성들이 나옵니다.
하나씩 적용하여 봐도 되고
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/style
<style>: The Style Information element - HTML: HyperText Markup Language | MDN
The <style> HTML element contains style information for a document, or part of a document. It contains CSS, which is applied to the contents of the document containing the <style> element.
developer.mozilla.org
이 사이트를 참고해도 되겠습니다.
2번째 무작정 코딩공부하기는 여기까지입니다.
3번째 무작정코딩공부하기에서 또 뵙겠습니다.
2023.05.16 - HTML_무작정 코딩공부하기/1번째
HTML_무작정 코딩공부하기/1번째
안녕하세요, 덥제입니다. 오랜만에 HTML 기초공부를 해볼 까 합니다. 거두절미 하고 바로 시작하겠습니다. HTML 이란 ? HTML은 Hyper Text MarkUp Language의 약어로, 웹에서 사용되는 문서들을 작성하는 언
infowaveon.tistory.com
'IT_STUDY > HTML' 카테고리의 다른 글
| HTML_무작정 코딩공부하기/3번째 (3) | 2023.05.18 |
|---|---|
| HTML_무작정 코딩공부하기/1번째 (2) | 2023.05.16 |

